Notice:This archived article is most ideal if you are using CorelDRAW 9 or 10. Version 8 should still be similar enough to make the information useful, but version 9 had significant advancements. If you are using CorelDRAW 11, 12, X3, or higher, my updated version of this article will be much better for you. |
Let's do a simple project to reinforce how this all works. It is best if you have read the previous articles in this series, because this final article here will provide a hands-on approach to help you better retain what was covered so far. We will do what the program was designed to do, and what the name implies; get ready to DRAW! I'll show you a few techniques to enhance even a simple design, and delve into tool functionality that is beyond the ordinary to spark your creativity.
This is your road map, follow it carefully as you explore unfamiliar territory. Soon, you will know your way around. But for now, read the map so you will not have to stop and ask for directions. Shift into first gear to feel the raw power. Let the top down and feel the wind in your hair as we take this tour. For lack of a better way of saying it, this is the point where the rubber meets the road.
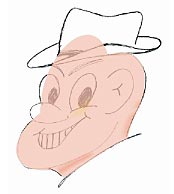
To illustrate that you don't have to sweat on your images, I created a quick sketch that is anything but perfect, but watch what happens as we progress through this project.
Download this graphic and follow the instructions below.
The graphic will open in a new window. Right click, then choose Copy.
Open a New CorelDRAW document, then choose Edit from the Menu bar, then Paste.
Depending on your browser settings, the image size might be huge using this technique. The height should be about 3 inches. If it is too big, use the settings on the Property Bar to reduce the image down to about 3 inches high. If it does not reduce proportionately (i.e. gets squashed into pancake shape), set the width to about 2.5 inches. NOTE: The lock icon will set the constraining of proportions on and off.
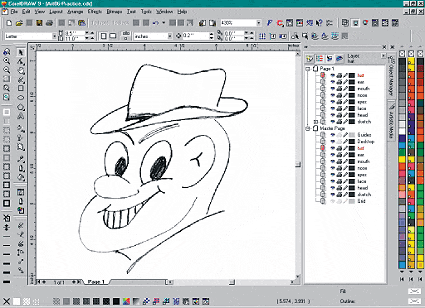
Next, open the Object Manager as shown near the beginning of the previous article.
Click on Layer 1 under Page 1 in the Object Manager (if Page 1 has a + sign next to it, click on that to reveal the properties of Page 1). With Layer 1 highlighted, click again, but do not double-click. Now type sketch and then press the Enter key.
Now click on the New Layer icon in the Object Manager and type head then press the Enter key.
Repeat Step 6 above adding the following layers in the order listed (each layer will add above the previous layer, so the order I am listing is from the bottom up when you are done): face, eyes, nose, mouth, ear, hat. It will now look like the screen below.

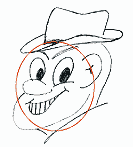
One of the secrets to mastering a drawing is to identify your basic shapes. This sketch deliberately has ovals in it to keep this project a lot easier than it looks. Let's start drawing.
In the Object Manager, click the pencil icon on the sketch layer to prevent it from being selected or accidentally moved. Click on the head layer to activate it.
The next part will take some practice, don't worry about perfection, just try to get used to the techniques. I am showing the outlines in red below, so you can see how it works.



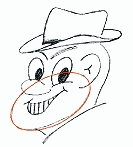
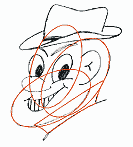
I started by drawing a simple ellipse as shown on the left above. When you click a second time after selecting the ellipse (do not double-click), you get a bunch of arrows. The corner arrows rotate the object, the middle ones skew it. The only way to get better with these is to practice. When you click again, you can go back to the sizing handles. Keep adjusting the proportions, rotation, and skewing to get the face like the middle shown above. By using the ellipse, you get a nice smooth flowing line, so this is a good technique to master. Next, as shown on the right, I created a couple duplicates of the ellipse, rotated and skewed them as needed, then hand drew the neck using the Bezier Tool like we did in the previous article.
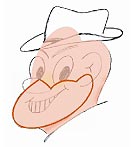
You probably think this looks awful, but that does not matter right now. Select all the objects you just created on the head layer, then click the Weld icon on your Property Bar if you have it; otherwise, Arrange from the Menu bar, then Shaping, then Weld. Now you can fill with a flesh color (Faded Pink on the Standard color palette) and remove the outline if you have one.
Choose the ![]() Transparency Tool while the head is still selected. On the Property Bar, set the Transparency Type to Uniform and the amount to 25. This will allow you to see the sketch underneath, and we will remove the transparency later when it's not needed.
Transparency Tool while the head is still selected. On the Property Bar, set the Transparency Type to Uniform and the amount to 25. This will allow you to see the sketch underneath, and we will remove the transparency later when it's not needed.
Now we will use the ![]() Mesh Tool which in the same flyout as the Interactive Fill Tool. Make sure the head object is still selected. Whoa! What's all that weird grid you're seeing?
Mesh Tool which in the same flyout as the Interactive Fill Tool. Make sure the head object is still selected. Whoa! What's all that weird grid you're seeing?
 Use the Shift key while clicking to select some of the nodes under the chin and the lower right outside edge of the back of the head. Then choose a shadow color such as Soft Pink or Peach. Click outside the mesh area to deselect the nodes, then use the Shift key again to select a few nodes on the cheek bone and between the lower part of the eyes. Choose a light color such as Sand to create a highlight. Feel free to experiment with the Mesh Tool, I just wanted to give you a simple exercise so you can realize some of the potential of this powerful tool. It is a great way to provide shading and dimension, and it can create stunning graphics. If you use this tool, take precautions in file sharing (like PDF or high resolution TIFF) to be sure you get the desired results.
Use the Shift key while clicking to select some of the nodes under the chin and the lower right outside edge of the back of the head. Then choose a shadow color such as Soft Pink or Peach. Click outside the mesh area to deselect the nodes, then use the Shift key again to select a few nodes on the cheek bone and between the lower part of the eyes. Choose a light color such as Sand to create a highlight. Feel free to experiment with the Mesh Tool, I just wanted to give you a simple exercise so you can realize some of the potential of this powerful tool. It is a great way to provide shading and dimension, and it can create stunning graphics. If you use this tool, take precautions in file sharing (like PDF or high resolution TIFF) to be sure you get the desired results.
Click on the pencil icon for the head layer in the Object Manager, then click on the face layer. Using the same technique we started with on the head, create the oval for the jaw and chin until it matches. Recreating this is great practice.



On the Property Bar, there is an ![]() Arc icon and you can set Starting and Ending values next to it (with the ellipse still selected). The values, as shown in the first example on the left above should be around 95 and 350 degrees. Once that is done, Convert to Curves (Ctrl+Q).
Arc icon and you can set Starting and Ending values next to it (with the ellipse still selected). The values, as shown in the first example on the left above should be around 95 and 350 degrees. Once that is done, Convert to Curves (Ctrl+Q).
To achieve what is shown in the middle above, choose the Bezier Tool with the arc/ellipse still selected. Begin on one of the open end nodes of the arc/ellipse, click a point at each end of the cheek bone line under the eye, then click the other open end node of the arc/ellipse. This will close the ellipse. Select the nodes at both points which used to be the ends of the ellipse, and also select the two nodes in between on the cheek bone. On the Property Bar, use the Curve icon to make sure they are all curves (no straight lines), and set them to Cusp using the Cusp icon. Click inside the curve to deselect the nodes and use node editing to fine tune the shape until it looks like the middle image above.
Practice with the Mesh Tool to get some shading effects like the far right image above. There is no need to add transparency. Also add the black line for the cheek bone to this layer using the Freehand Tool.
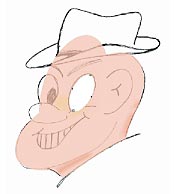
In the Object Manager, click the eye icon on the face layer so it becomes invisible, then click on the eyes layer. It should seem apparent that the Ellipse Tool will be best to create the eyes, even though we don't want perfect ellipses.
 To begin, create an ellipse in the basic shape of the outside of the eye. Use rotating and skewing to get the right look. Make it slightly smaller than the drawing, fill it with white, and remove any outline as shown. Then Convert to Curves (Ctrl+Q). OK, so right now, it looks like Colonel Klink. Duplicate this object (Ctrl+D), reduce the size, and fill it with black to create the pupil. Once you get the pupil sized, skewed and positioned correctly, select the white again. If you added the Contour icon as explained in Part 4 of this series, click on it. Otherwise use the Interactive Contour Tool.
To begin, create an ellipse in the basic shape of the outside of the eye. Use rotating and skewing to get the right look. Make it slightly smaller than the drawing, fill it with white, and remove any outline as shown. Then Convert to Curves (Ctrl+Q). OK, so right now, it looks like Colonel Klink. Duplicate this object (Ctrl+D), reduce the size, and fill it with black to create the pupil. Once you get the pupil sized, skewed and positioned correctly, select the white again. If you added the Contour icon as explained in Part 4 of this series, click on it. Otherwise use the Interactive Contour Tool.
Contour the white eye using the following settings: Outside contour, .025 in. Offset, Steps set to 1, and both color selectors set to Black. After contouring, click the Separate icon on the Property Bar.
 Next, click off the object to deselect everything, then select just the black contour. Use node editing, resizing, and maybe skewing to create a non-uniform, irregular outline as shown. Before we go any further, I want to show you something. Click on the eye icon next to the face layer to make it visible again. Doh! I wanted to demonstrate another easy thing with layers. Click on the eyes layer and begin dragging down. You will see an I-beam appear, and when that I-beam is under the face layer, release the mouse button. Now the cheek bone covers the eye like it should because the eyes layer is below the face layer. Click the eye icon for the face layer to make it invisible again.
Next, click off the object to deselect everything, then select just the black contour. Use node editing, resizing, and maybe skewing to create a non-uniform, irregular outline as shown. Before we go any further, I want to show you something. Click on the eye icon next to the face layer to make it visible again. Doh! I wanted to demonstrate another easy thing with layers. Click on the eyes layer and begin dragging down. You will see an I-beam appear, and when that I-beam is under the face layer, release the mouse button. Now the cheek bone covers the eye like it should because the eyes layer is below the face layer. Click the eye icon for the face layer to make it invisible again.
Select just the white of the eye and the black contour making sure the eyes layer is active on the Object Manager. Duplicate the selection (Ctrl+D). Use the left arrow key to nudge the duplicates into the approximate location of the other eye.
Click the Mirror Horizontal button ![]() on the Property Bar (the top one of the two buttons here). Then begin resizing, rotating, and skewing until the object looks right. HINT: Wireframe view will help on this step. Don't worry that the eye covers the nose. The nose layer is above the eyes layer for this reason. Duplicate the pupil from the first eye, drag the duplicate over and make the changes needed until it looks right.
on the Property Bar (the top one of the two buttons here). Then begin resizing, rotating, and skewing until the object looks right. HINT: Wireframe view will help on this step. Don't worry that the eye covers the nose. The nose layer is above the eyes layer for this reason. Duplicate the pupil from the first eye, drag the duplicate over and make the changes needed until it looks right.
Click on the pencil icon for the head layer in the Object Manager so the layer can be edited, then select the head layer. Select the head object, choose the Transparency Tool and set the Transparency type to None. Strange looking critter isn't it?
Now Duplicate the head object, then use the To Back button if you have one showing (otherwise Arrange from the Menu bar, then Order, then To Back). Select the Mesh Tool and click the Clear Mesh icon on the Property Bar, then press the Spacebar on the keyboard. Fill the object with Black and drag the center sizing handle on the right side out just a little so you can see the black object.
 Use node editing to create a non-uniform outline, but you only need to do the back of the head, collar, and neck area as shown to the right. The face layer will have its own outline, as will the other objects.
Use node editing to create a non-uniform outline, but you only need to do the back of the head, collar, and neck area as shown to the right. The face layer will have its own outline, as will the other objects.
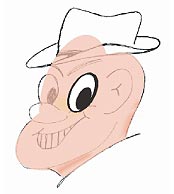
Now that we have the basic techniques covered, make the head layer invisible and begin creating the objects on the remaining layers. Each will use the outline techniques covered here to give the finished drawing the look we want. You can add anything you want for more effects too. You could add color to the eyes, highlights or any other detail. Below you will find a few tips to arrive at the completed drawing as well as a sample and file you can download so you can examine it closer.
You can create objects for shading and apply transparency to the color to create the shading effect. Fountain transparencies can create nice effects too. Be sure to experiment with the Interactive Tools too, they are among the power features of CorelDRAW.
Don't forget about Distortions. I duplicated the pupils, filled them with a light color, applied a swirl distortion, then used sizing, rotating, and skewing to get the effect I wanted.
Don't just create lines. For the eyebrows, I used the Bezier Tool to create more shape.
For the shaded area on the rim of the hat, I created the shape on top of the hat object, filled it with black, and applied a 50% transparency. Then I duplicated it. I removed the transparency and changed the fill to white. I then applied a black contour to the white duplicate, and used the Separate command. Then I selected just the black contour and adjusted it for the outline look I wanted. After that, I selected the white again, and while holding the Shift key, selected the revised contour and Combined them. This knocks out the white and reveals the semi-transparent black that darkens the blue hat color under it. Remember from previous lessons, the order you select the objects in matters.
For the teeth, they are easy if you create rectangles, then Convert to Curves so they can be reshaped.
For simplicity, I used the Standard color palette, but you could get even more effects using the PMS palette which has many more color choices. You can also use RGB or CMYK Mixers to create your own colors. Just be aware that RGB renders colors that do not print.

Download the finished CorelDRAW file
Well there you have it. He may not be the most handsome fellow you ever met, but the design has carefully chosen elements that make a great practice exercise. We did not bother to clean up some of the messy design methods like we did with the coffee beans either. The idea here was just to practice some useful techniques.
Before I conclude this series, I want to leave you with some final points to help you get more enjoyment from CorelDRAW. Some of these are exclusive to Corel. Next time someone claims that Corel is not a serious design tool, you can smile knowing how wrong they are. What's really amazing is that CorelDRAW 9 had all this capability back in the 1990's, and much of it was available even on older versions.
Did you know you can rotate guidelines to any angle? To the best of my knowledge, Corel is the ONLY program with this feature. To do this, click on the guideline (make sure it's not locked), then click a second time (not a double-click). You will see a center point and two sets of arrows. If you position your cursor over the arrows, it rotates the guide around the center point. The center point can also be moved, which is great for things like setting up a vanishing point for perspective. Each time you duplicate a guideline, it will have the same center point as the one you are duplicating. If you place your cursor over a rotated guideline, you will get a four-pointed arrow cursor, and you can move the entire line in any direction. Also take note of all the options on the Property Bar, including the option to set precise values of angle and position.
Make sure you are aware of the options available from the Outline Pen Dialog (available from the toolbox or the F12 key). The checkboxes for Behind Fill and Scale With Image are very useful. The Behind Fill option places the outline behind the fill color which is especially nice with fine details when you are adding outlines. The Scale With Image allows you to resize your image and the outline will adjust with it. Click on the Edit Style button and you can customize an outline any way you need it, plus you can save it for future use. There are several default line styles already included too.
Have you ever had a design where you are performing a series of steps to several objects and wished you could automate the process? You can. On the Menu bar, choose Window, then Dockers, then Script and Preset Manager. There are several defaults built in, but you can record your own. Simply select your object, click the Record button, perform the operations you want to record, click the Stop button, then name your custom script/preset. You can now apply this recorded process on any object.
Under the Edit menu is an option called Insert New Object. This is very useful if you want to link an outside file. One example would be a spreadsheet containing prices on a catalog page. You can design all the graphics for the page and insert the file object using this option. Whenever you open the source file and update it, the changes will occur automatically in your CorelDRAW document. You can also double-click on an inserted file to open it in its native program to make any changes.
The ![]() Shape Tool we used in the last article has some functionality you may not yet be familiar with. With text selected, you can adjust the space between all letters by pulling on the lower right handle. If there are multiple lines, the lower left handle will adjust the line spacing. Each letter has a node that can be individually selected to move only the letter(s) you want to move. Don't forget you can constrain with the Ctrl key. If you are working with a bitmap, you can use the Shape Tool to crop the bitmap, and you also have every feature of node editing available as well. If you crop a bitmap using the Shape Tool, the cropped out elements are still there, they are just hidden (if you drag a node back out, you will see them). The Crop Bitmap icon on the Property Bar applies the changes permanently by removing what was cropped out, and reduces the file size in most cases.
Shape Tool we used in the last article has some functionality you may not yet be familiar with. With text selected, you can adjust the space between all letters by pulling on the lower right handle. If there are multiple lines, the lower left handle will adjust the line spacing. Each letter has a node that can be individually selected to move only the letter(s) you want to move. Don't forget you can constrain with the Ctrl key. If you are working with a bitmap, you can use the Shape Tool to crop the bitmap, and you also have every feature of node editing available as well. If you crop a bitmap using the Shape Tool, the cropped out elements are still there, they are just hidden (if you drag a node back out, you will see them). The Crop Bitmap icon on the Property Bar applies the changes permanently by removing what was cropped out, and reduces the file size in most cases.
Make sure to explore the Toolbox. Use the Help files to find out more about anything you are not familiar with. Search the Corel site for tips, techniques, and articles. Once you know the terms, you can search the Internet for a wealth of information. Every tool can and does have several articles written about it. You will be amazed at what you can do with Corel, so explore...
I hope you have enjoyed this article series. May it open up many new possibilities and opportunities.
Steve Chittenden owns and operates Creative Business Services which provides web design, graphic design, writing, and marketing services. If you have a web site that could benefit from this CorelDRAW 9 material, please feel free to link to these pages.